
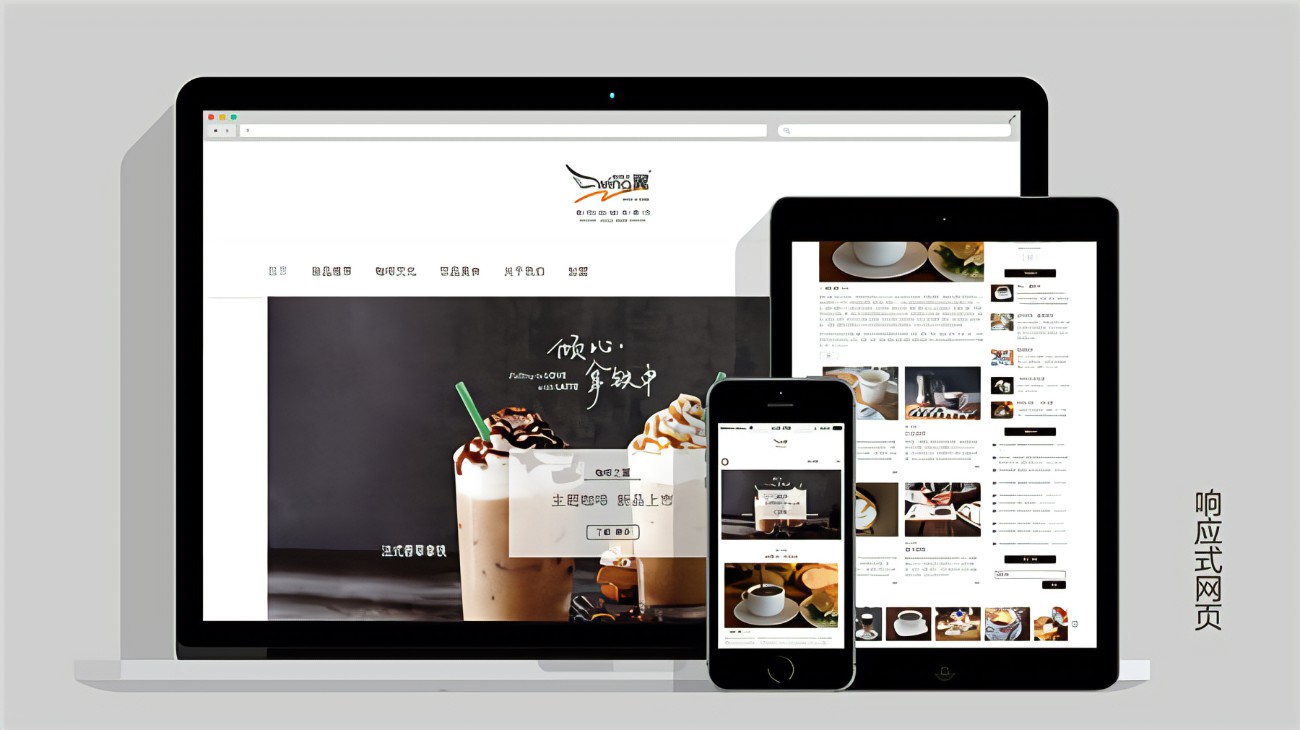
什么是响应式设计?
响应式设计是一种网页设计方法,使网站可以自动适应不同尺寸的屏幕和设备。这意味着不管用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,都可以获得最佳的浏览体验。
响应式设计有哪些?
- 弹性网格布局:使用百分比和ems来定义元素大小和位置,使它们可以根据容器大小进行伸缩。
- 媒体查询:使用CSS媒体查询来针对特定屏幕尺寸或设备类型设置样式。
- 图像优化:使用响应式图像,可以在不同尺寸的设备上自动调整大小并优化加载速度。
- 自适应文本:使用相对单位(如ems)来设置文本大小,以便它可以根据屏幕尺寸进行调整。
- 导航菜单:使用响应式导航菜单,根据屏幕尺寸显示不同的菜单选项。
响应式设计的优点
- 更好的用户体验:用户可以在所有设备上获得一致、优化的浏览体验。
- 减少开发工作量:使用响应式设计,网站只需要开发一个版本,就可以适应所有设备。
- 增强搜索引擎优化(SEO):响应式网站可以提高在搜索结果中的排名,因为它们符合谷歌的移动友好性原则。
- 提高转化率:响应式网站可以提高用户参与度和转化率,因为它们为所有用户提供流畅的体验。
响应式设计的缺点
- 复杂性:响应式网站的开发过程比非响应式网站更复杂。
- 性能影响:响应式网站的加载速度可能较慢,尤其是对于低带宽连接的设备。
- 设计限制:响应式设计有时会限制设计师的创意,因为他们必须考虑所有设备的限制。
结论
响应式设计是一种强大的方法,可以创建可以适应不同设备的网站。它提供了许多优点,例如更好的用户体验、减少开发工作量和提高搜索引擎优化。但是,在实施之前也需要考虑响应式设计的缺点。通过仔细规划和执行,响应式设计可以帮助您创建满足所有用户需求的网站。
© 版权声明
文章版权归作者所有,未经允许请勿转载。