
什么是表单代码?
表单代码是一组 HTML 元素,用于创建和管理表单。表单允许用户输入数据,这些数据可以通过表单提交后进行处理。
表单代码的组成部分
表单代码由以下元素组成:
<form>
元素:定义表单的开始和结束。
<input>
元素:用于创建文本字段、密码字段、复选框和单选按钮等输入控件。
<label>
元素:为输入控件提供标签。
<button>
元素:用于提交表单或执行其他操作。
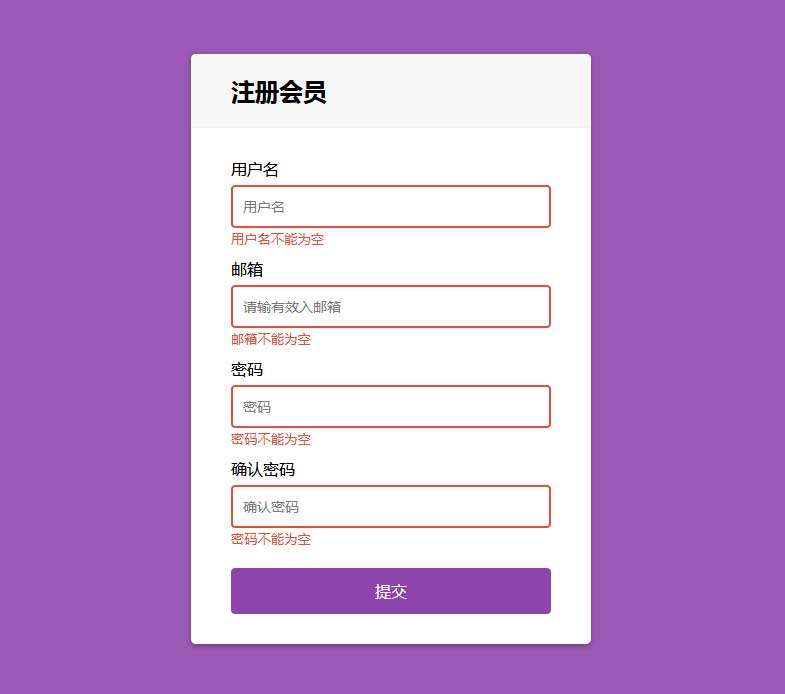
一步一步构建交互式表单
让我们一步一步来构建一个交互式表单:
1. 创建表单
<form><label for="name">您的姓名:</label><input type="text" id="name" name="name"><br><label for="email">您的电子邮件地址:</label><input type="email" id="email" name="email"><br><input type="submit" value="提交">
</form> 2. 添加输入验证
<form><label for="name">您的姓名:</label><input type="text" id="name" name="name" required><br><label for="email">您的电子邮件地址:</label><input type="email" id="email" name="email" required><br><input type="submit" value="提交">
</form> 3. 添加客户端处理
<form><label for="name">您的姓名:</label><input type="text" id="name" name="name" onchange="validateName()"><br><label for="email">您的电子邮件地址:</label><input type="email" id="email" name="email" onchange="validateEmail()"><br><input type="submit" value="提交">
</form> 4. 处理表单提交
<form action="process.php" method="post"><label for="name">您的姓名:</label><input type="text" id="name" name="name"><br><label for="email">您的电子邮件地址:</label><input type="email" id="email" name="email"><br><input type="submit" value="提交">
</form> 结论
通过使用表单代码,您可以创建交互式表单来收集和处理用户数据。通过添加输入验证、客户端处理和表单提交处理,您可以创建健壮且用户友好的表单。
© 版权声明
文章版权归作者所有,未经允许请勿转载。