
您是否厌倦了默认的浏览器书签和搜索栏?您是否希望自定义您的网络冲浪体验,以便快速轻松地访问您喜爱的网站?那么,您就需要了解网址导航源码。
什么是网址导航源码?
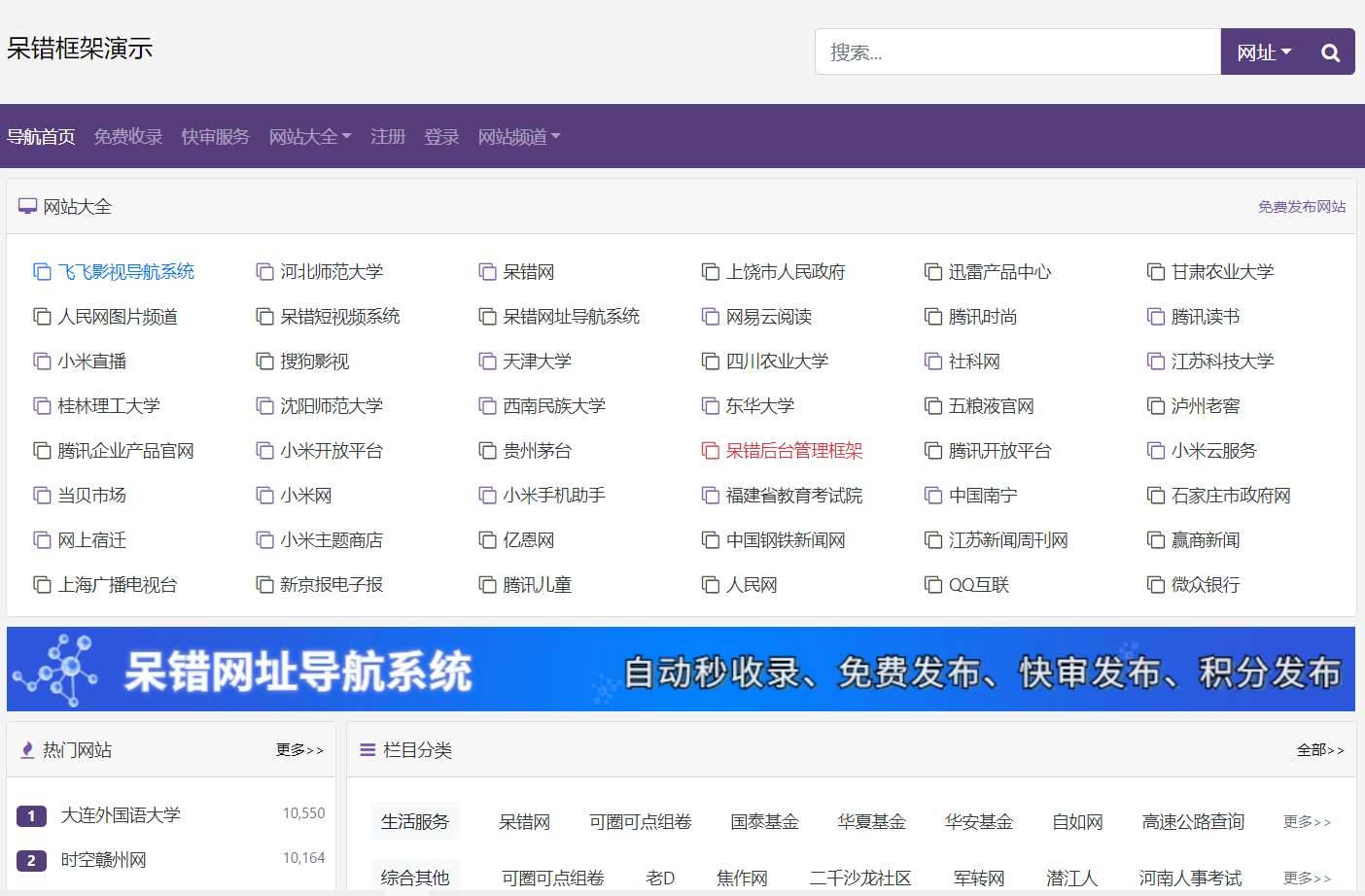
网址导航源码是一种代码,它允许您创建自定义的导航页面,该页面包含您最常用的网站和应用程序的链接。您可以将此页面作为浏览器中的新标签页打开,或将其保存为书签,以便快速访问。
创建自定义网址导航
要创建自定义网址导航,您需要了解一些基本的 HTML 和 CSS 代码。这两种语言很容易学习,即使您是初学者,也可以快速掌握。
以下是创建简单网址导航所需的步骤:
- 使用文本编辑器(如记事本或 Sublime Text)创建一个新文件。
- 将以下 HTML 代码粘贴到该文件中:
html- 百度
- 谷歌
- 油管
- 保存文件,并将其命名为
index.html
。 - 在浏览器中打开
index.html
文件。
您现在应该会看到一个包含百度、谷歌和油管链接的简单网址导航页面。
自定义您的网址导航
一旦您创建了基本网址导航,就可以使用 HTML 和 CSS 代码进行自定义。以下是您可以进行的一些自定义:
添加更多链接
要添加更多链接,只需在
ul
标签内添加
li
标签和
a
标签。例如,要添加一个指向维基百科的链接,请添加以下代码:
html
更改链接文本
要更改链接文本,请编辑
a
标签中的文本内容。例如,要将百度链接的文本更改为 “百度搜索”,请使用以下代码:
html
百度搜索
更改链接样式
要更改链接样式,请使用 CSS 代码。例如,要将所有链接更改为蓝色,请添加以下 CSS 代码到
style
标签中:
css
a {color: blue;
}
添加背景图像
要添加背景图像,请使用 CSS
body
标签的
background-image
属性。例如,要将背景图像设置为您的最爱图片,请使用以下 CSS 代码:
css
body {background-image: url(my-image.jpg);
}
高级自定义
除了基本的自定义之外,您还可以使用 JavaScript 和其他高级技术进一步自定义您的网址导航。这允许您添加交互式功能,例如拖放链接和从文件导入链接。
使用网址导航源码的优势
使用网址导航源码有许多优势,包括:
- 快速访问您喜爱的网站:您可以将您最常访问的网站添加到网址导航中,以便快速轻松地访问它们。
- 个性化您的网络冲浪体验:您可以自定义网址导航,以反映您的个人喜好和需求。
- 提高效率:网址导航可以帮助您提高工作效率,因为它消除了在浏览器中搜索链接或输入网址的需要。
- 与他人分享:您可以将您的网址导航与他人分享,以便他们也可以享受您所创建的定制体验。
结论
掌握网址导航源码可以帮助您自定义您的网络冲浪体验,使其更加高效和个性化。使用一些基本的 HTML 和 CSS 知识,您可以创建出符合您特定需求的自定义网址导航。使用这个强大的工具,您可以告别杂乱的书签和缓慢的搜索,享受快速轻松的网络冲浪体验。
© 版权声明
文章版权归作者所有,未经允许请勿转载。